嗨各位!!!又是我,那個小可愛又來了,今天要來講的是—計算屬性,如果你的模板需要加入很多邏輯運算,可能就會讓你的版面變得雜亂無章,這時候只要用上computed,就可以讓整個畫面變得比較乾淨!!
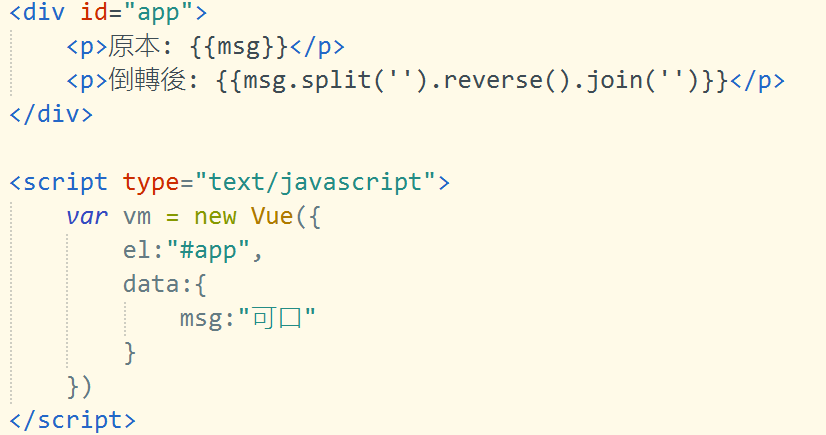
來舉個很常見的例子,字串的反轉,如果用一般的寫法,像下面這樣,就會顯得有點亂。
這個例子是將原本的內容拆解,再來倒轉,最後組合,輸出最後的答案。
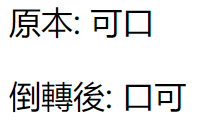
結果長這樣
OMG真的好亂(っ °Д °;)っ
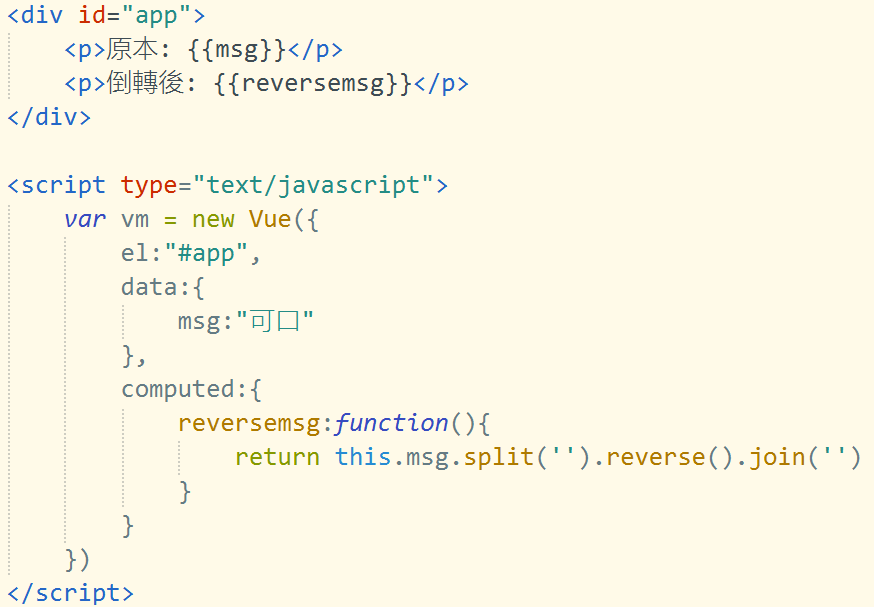
再來看看用上computed的寫法,看上去就會比較整潔,也比較有條理。
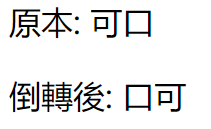
輸出的結果是一樣的,但是這個版本的邏輯性比較好,看著也比較不會混亂。
其實上面的例子也是可以用method寫,就像前面天數的例子一樣(大家可能忘記了=]),那為什麼要特別用computed呢??
因為computed有緩存機制,以上面的例子來舉例,當第一次輸出{{reversemsg}}時,Vue就已經將結果保存到緩存中了,第二次呼叫{{reversemsg}}會直接輸出結果,而method卻不會這樣,呼叫兩次就重頭跑兩次。
簡單來說如果注重效能的話就可以用computed~!!
今天是否學到了新知識呢!各位掰掰,明天再見小可愛☜(゚ヮ゚☜),未來的我也會繼續為各位帶來知識~
